| Uploader: | Hollywood82195 |
| Date Added: | 13.06.2016 |
| File Size: | 40.63 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 20684 |
| Price: | Free* [*Free Regsitration Required] |
How to download File Using JavaScript/jQuery ? - GeeksforGeeks
21/3/ · Automatic downloading files help us retrieve files directly from the URL with a JavaScript function without contacting any servers. We will achieve this using our custom written functions and using the download attribute of HTML 5. Use download Attribute in HTML to Download Files 28/3/ · There are multiple ways available to download a file in JavaScript. You can either use the anchor's download attribute or programmatically create an object URL in JavaScript 10/2/ · I want to be able to download a given file when pressing a blogger.com file will be provided via an API blogger.com now, I will have it in my local storage. So my folder is something like: rootFolder -JS file -HTML file -download file (`blogger.com`)

Download file with javascript
TL;DR — The JavaScript download method allows you to declare a unique function for downloading files without contacting the server and lets you hide the file path from users. Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by declaring a JavaScript function.
It is done without sending an action request to a server. You can use this method on browsers that support HTML5. Note: automatic downloads allow you download file with javascript build a secure download link that prevents users from seeing the file path.
You can also encrypt the download link by setting a password and expiry date on it. In the past, popular browsers have made automatic downloads difficult to execute due to safety concerns.
With the HTML5 and JavaScript download method, this is no longer an issue. This way of making JavaScript download files allows users to retrieve the content provided in the text area. The file reaches the computer device as a simple. txtopening in the standard text editor. The declared function sets a download attribute download file with javascript you get to name the file.
The encodeURIComponent function then encodes the content. The click method prompts the download process to start as you click the download button, download file with javascript. There is another option for downloading files without contacting the server. This time, we are using a JavaScript library called FileSaver. The example below presents the syntax to implement the saveAs FileSaver interface:.
It sets the file to a Blob value. js is a solid solution for downloading files on the client-side instead of involving the server-side. For instance, it is useful for preventing sensitive information from being sent to external servers. It includes but is not limited to multimedia objectsprogramsand code snippets. Remember: as Blob has size limitations based on the supported browser, FileSaver.
js is only suitable for small or medium sized files MiB max. See the table below to check the compatibility of FileSaver. js in different browsers:. Check out our Brand New All-in-one Web Development course for beginners. HTML5 canvas tutorial: how to use different HTML5 canvas animations in your HTML5 code? Learn easily by using our HTML5 canvas examples.
Learn Bootstrap: this Bootstrap 4 tutorial will easily teach you how to use it for your mobile web design, download file with javascript. Learn Bootstrap quickly to become a master. Bright future is ahead download file with javascript you.
Become a professional Web Developer today. START NOW. Home JavaScript Automatic File Download. Reading time 3 min. Contents 1. What are automatic downloads with JavaScript? Making JavaScript download files without the server 3.
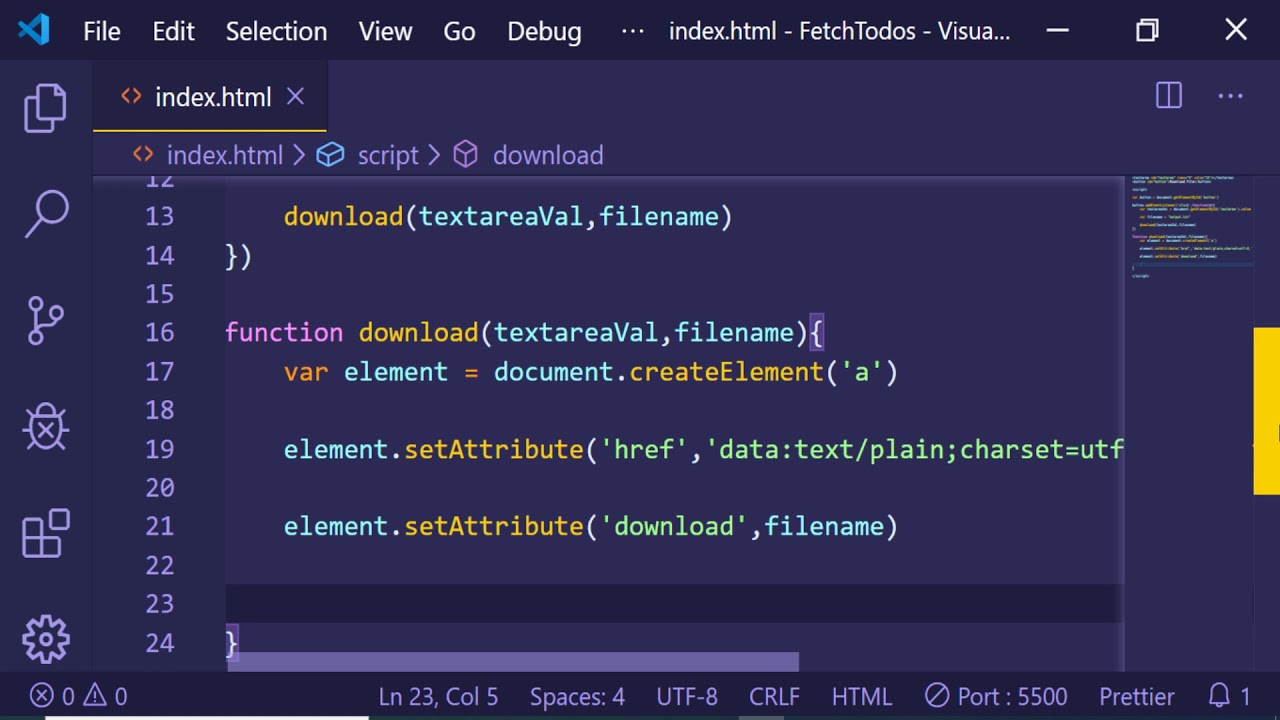
Using FileSaver, download file with javascript. js to download files on the client-side 3. What is a Blob? JavaScript download: useful tips. Example Copy. createElement 'a' ; element. setAttribute 'download'filename ; element. appendChild element ; element. click ; document. getElementById "dwn-btn". getElementById "text-val". txt" ; download filename, text ; }, false. Try it Live. getElementById "example".
txt" ; }, download file with javascript. js Safari 6. Tired learning on your own? Start learning Web Developement with a Private Mentor today!
Previous Topic Next Topic. Tuesday, June 22, Book your seat! Learn more. What Is JavaScript Used For? JavaScript CheatSheets of Functions. JavaScript and HTML. JavaScript in HTML. JavaScript Syntax. Array Functions. Related Posts A Complete Illustrated HTML5 Canvas Tutorial HTML5 canvas tutorial: how to use different HTML5 canvas animations in your HTML5 code?
Learn Bootstrap: Main Concepts and Principles Explained Learn Bootstrap: this Bootstrap 4 tutorial will easily teach you how to use it for your mobile web design. Related Download file with javascript Examples JavaScript.
Boolean in JavaScript typeOf. Local JavaScript Variable. String as Output in JavaScript JSON, download file with javascript. Code for Separating Items in a JavaScript Array.
Use of JavaScript Math. Comparing JavaScript Numbers.
Download file using Javascript and show remaining time
, time: 11:01Download file with javascript

25/10/ · How to download File Using JavaScript/jQuery? Difficulty Level: Hard. Last Updated: 25 Oct, Suppose you want to download a file when you click on a link. For downloading the file, we mentioned here to implementation as well as folder structure where you can see the file blogger.comted Reading Time: 40 secs 21/11/ · Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by declaring a JavaScript function. It is done without sending an action request to a server. You can use this method on browsers that support blogger.comted Reading Time: 3 mins 28/3/ · There are multiple ways available to download a file in JavaScript. You can either use the anchor's download attribute or programmatically create an object URL in JavaScript

No comments:
Post a Comment